
- #ARTISTEER 4 HTML5 HOW TO#
- #ARTISTEER 4 HTML5 INSTALL#
- #ARTISTEER 4 HTML5 CODE#
- #ARTISTEER 4 HTML5 DOWNLOAD#
- #ARTISTEER 4 HTML5 FREE#
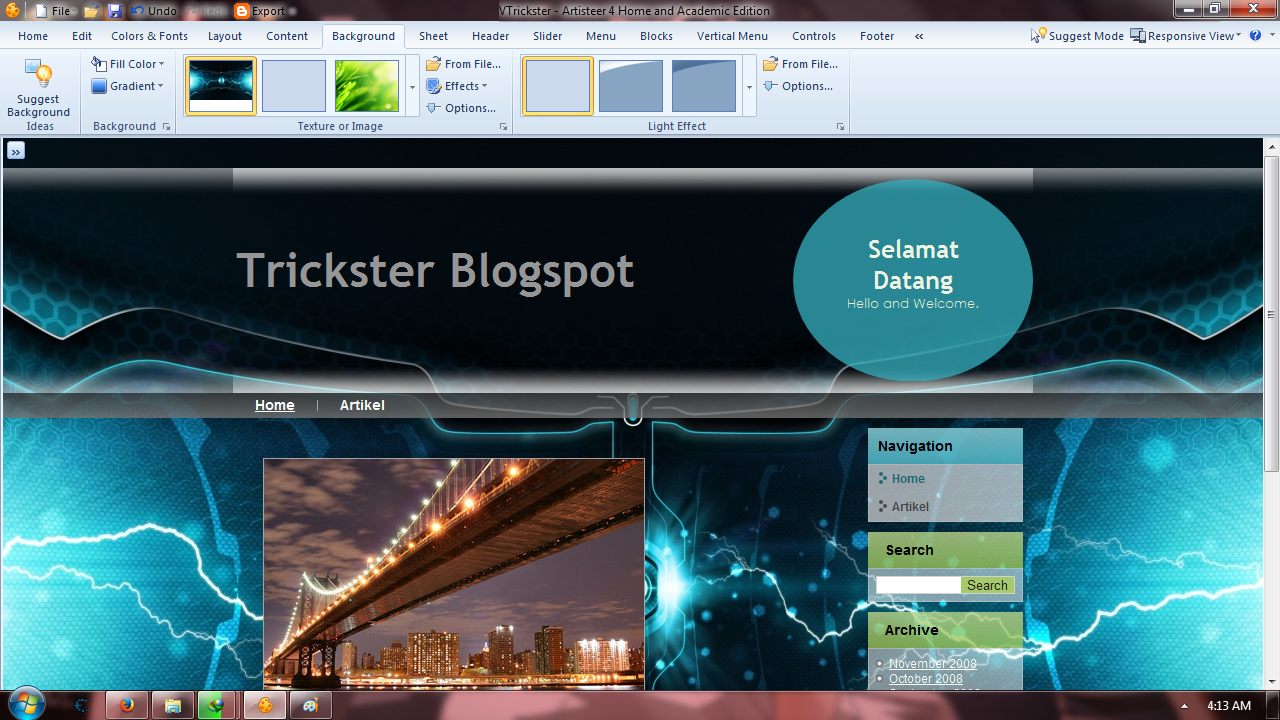
Starting with 4.0 everybody gets the same template building and content building experience, and depending to what type of template you are exporting to, Artisteer exports the files accordingly. And in the end, you can import the content within your cms. Now, that is available to everyone since content editing is allowed no matter for what type of a web site your template is for.
#ARTISTEER 4 HTML5 CODE#
With 3.1 and earlier, you first had to choose the template type, and only if you chose a web site or blog type you could edit the html code (content editing). They changed the sequence of how things work, and if you ask me to the better. I wonder if we now can iframe pages and other things that we were not allowed to do within Artisteer. It was very weak and elementary at best (content editing).

However with 4.0 they have solidified it. The shift from just a template generator, to also a html editor is not new. It has become very popular, very fast, and Artisteer unfortunately has fallen behind in that regards.
#ARTISTEER 4 HTML5 FREE#
I'm truly hoping they will reward us with that sooner rather than later, as I'm also finding free responsive templates as oppose to being offered only by the premium (paid) templates. I am with your regrading the responsive designs. I think that is a fair assessment of the situation ! 4.0 is a step in the right direction but there is no way I'm renewing again in Feb 2013 unless there is support for responsive designs by then, and I mean RESPONSIVE DESIGNS, not the crappy, deceptive definition crafted by their attorneys clearly for some cheap marketing ploy.
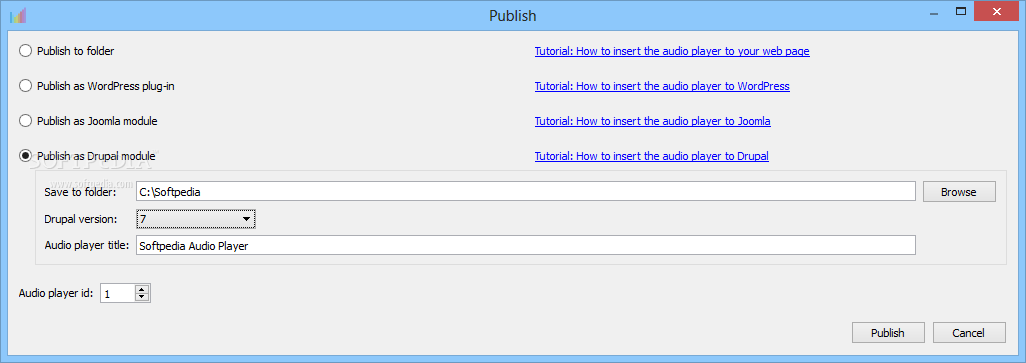
#ARTISTEER 4 HTML5 DOWNLOAD#
You can search for it and download to see for yourselves, there are some minor things that still needs to be ironed out though. 5 2012, will have the new twentytwelve template which is fully responsive. This is the ultimate answer to building a web site for any device at any resolution, for current or future devices. A responsive design, DOES NOT DETECT the device of the visitor, it merely detects the screen resolution and "responds" accordingly. This is the second guy in the forums saying this, and if other repeat it enough, it will become a known fact, just like a presidential race. Isn't there a wordpress responsive plugin that will make your site 'responsive' (ie detect what device is viewing your site) Looks like 'responsive design' is currently not supported in Artisteer 4.Īny tips on making Artisteer 4.0 designs responsive designs?
.png)
Maybe they have but at this point I need some instructions along with the beta version to make it work. i was hoping Artisteer would do the same. Many templates/themes nowadays are being made responsive.
#ARTISTEER 4 HTML5 HOW TO#
Well, it would help me alot to know how to make an artisteer website be responsive enough to be viewed on a smart phone.even if it meant changing some of the coding. They did not lie about it though, they just used the term to describe something else in general, like animations according to them. They used the tern "responsive designs", but clearly they meant something different that you and I think what "responsive designs" are. The () template is reproduced in this video.Exactly how is the 4.0 responsive and how can I get it to work well on desktop along with working well for a smart phone? Please () about any issues that you encounter. **NOTE:** These features are still in Beta stage, therefore unexpected issues are possible. The downloaded WordPress theme can then be (page:3624) in WordPress and (page:3626) in Themler.
#ARTISTEER 4 HTML5 INSTALL#
() and install the updated version of Artisteer (Artisteer 4.3 license is required). To try the new ARTX Import feature please: You can finally import Artisteer projects directly into Themler.Ĭurrently, the import is available only for **WordPress** themes, but we're working on enabling you to export other types of projects from Artisteer into Themler. To create Static HTML Websites, you just need to download the latest Themler Desktop version. This is similar to creating *HTML Websites and Web Templates* using Artisteer, but now you can do this with Themler and all its extensive features. The Static HTML Websites export allows you to design HTML-only websites (not based on WordPress, Joomla or other CMS) from within **Themler Desktop**. We are happy to announce design and export of **Static HTML Websites** in Themler Desktop and **ARTX Import** for importing Artisteer projects into Themler. The IT Solutions template is reproduced in this video. The Summer Camp template is reproduced in this video. The Work-Cafe template is reproduced in this video. Grafics-Pro template reproduced in this video. How to create Static HTML Websites Grafics-Pro example Please let us know about any issues that you encounter. NOTE: These features are still in Beta stage, therefore unexpected issues are possible.


The downloaded WordPress theme can then be installed in WordPress and opened in Themler.


 0 kommentar(er)
0 kommentar(er)
